
【HubSpot】Operations Hubのカスタムコードを使ってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
HubSpotのOperations Hubにはカスタムコードというワークフローの中でコードを実行する機能があります。
お試しとしてプロパティの変更に連動して別のプロパティを更新するワークフローを作成してみました。
カスタムコードとは
HubSpotのOperations Hubで使用できる機能です。(Professionalプランが必要です)
下記の言語で書いたコードをワークフロー上で実行することができます。
- Node.js 16.x
- Node.js 20.x
- Python 3.9
ライブラリはサポートされているものだけが使用可能です。
参照: Custom code workflow actions
作成するワークフローの概要
- 会社の「都道府県/地域」のプロパティーが変更された場合に実行される
- 「都道府県/地域」の値を判定し、八地方区分を用いて「地域区分」のプロパティーを更新する
アクセストークンの発行
カスタムコードからはHubSpot APIを通じてレコードの参照・更新を行います。
事前に非公開アプリを作成してAPIで使用するアクセストークンを発行しておきます。
スコープは会社の読み取りと書き込みを選択します。
- crm.objects.companies.read
- crm.objects.companies.write
参考: アクセストークンの発行
ワークフローの作成
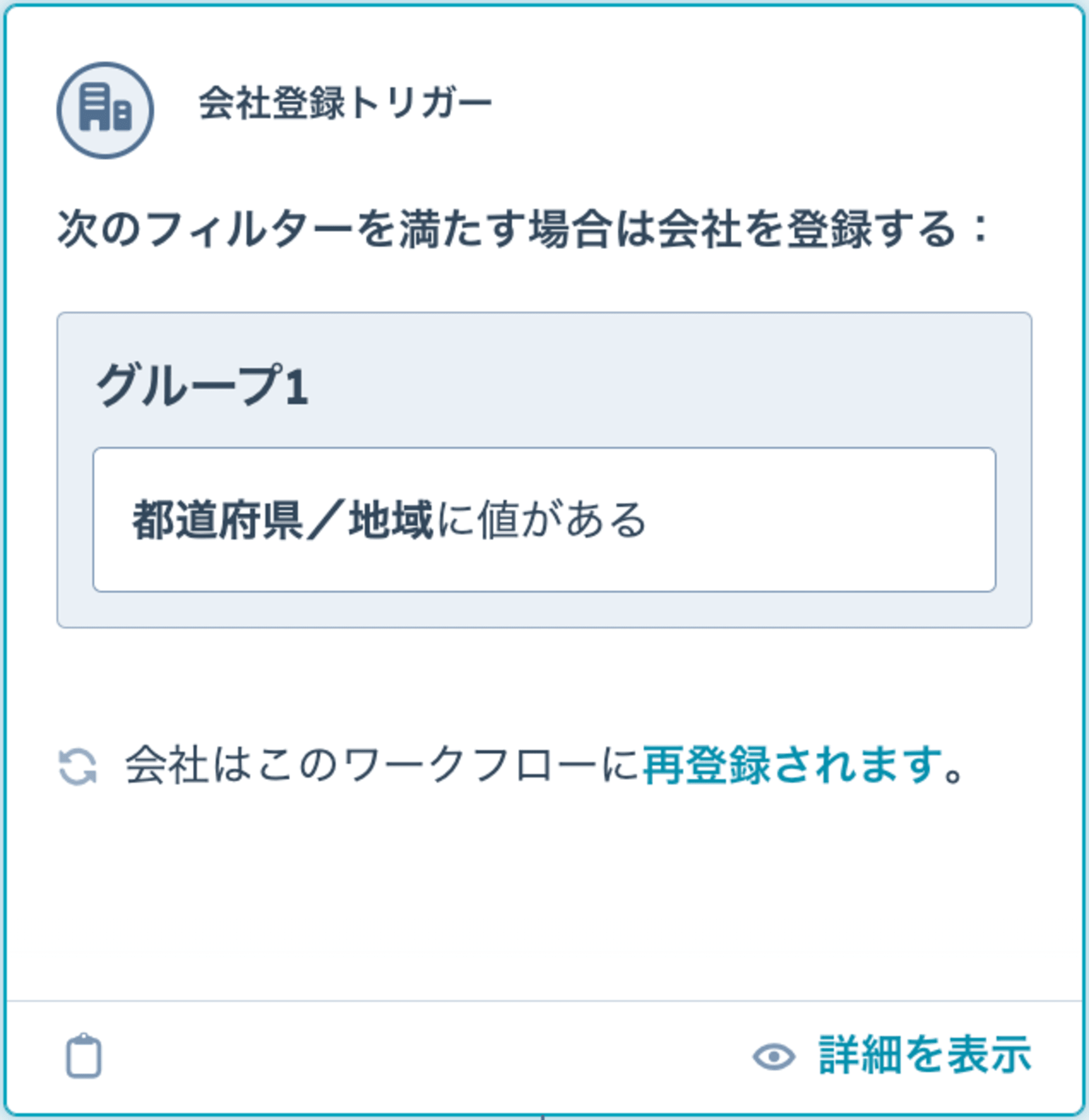
フィルター条件に適合する時に会社を登録するトリガーを作成します。
トリガーは「都道府県/地域に値がある」を条件とします。
「都道府県/地域」が更新された場合にも動作するよう「ワークフローの完了後に会社の再登録を許可」をONにします。

カスタムコードの作成
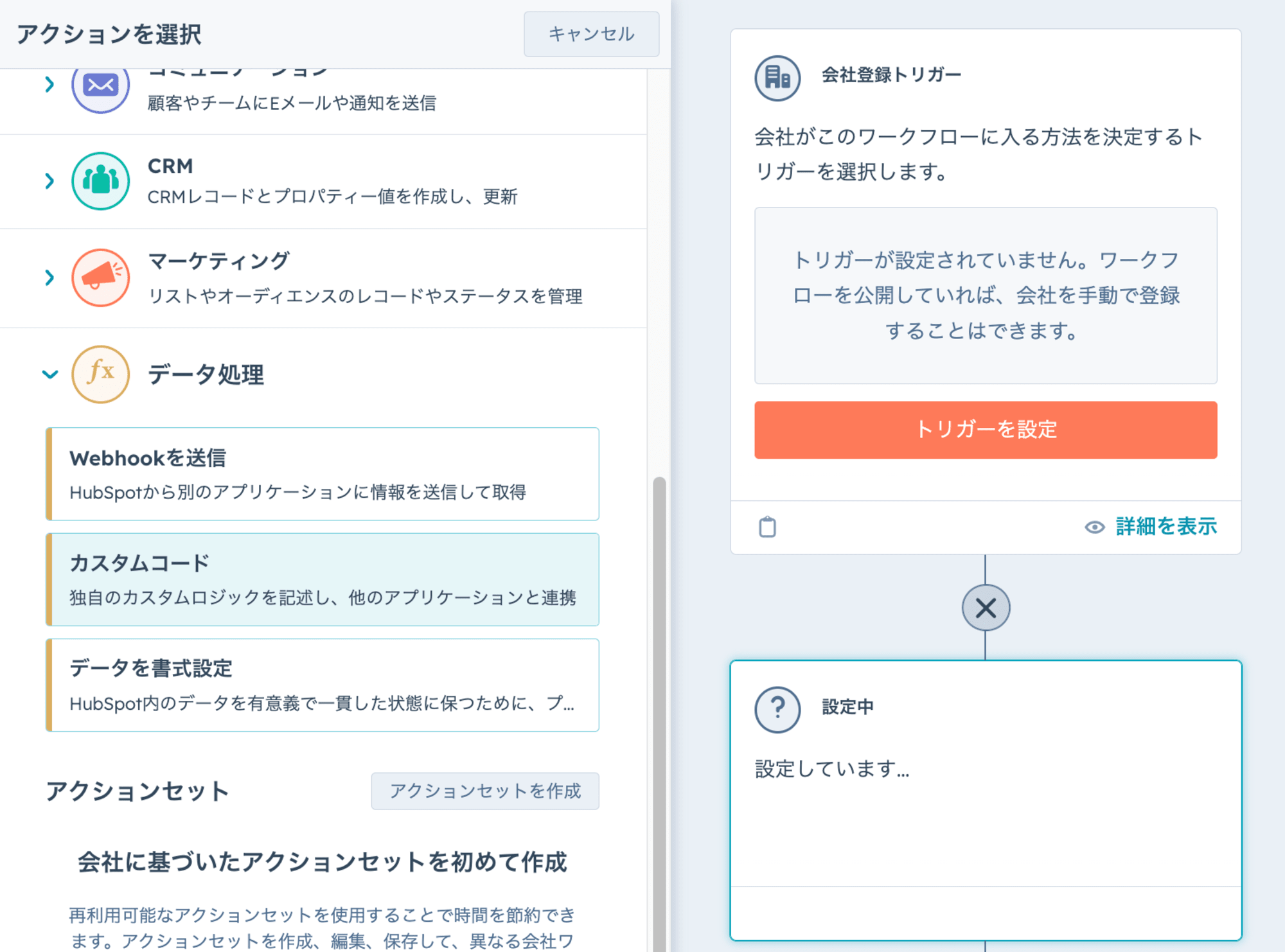
アクションを追加して「カスタムコード」を選択します。

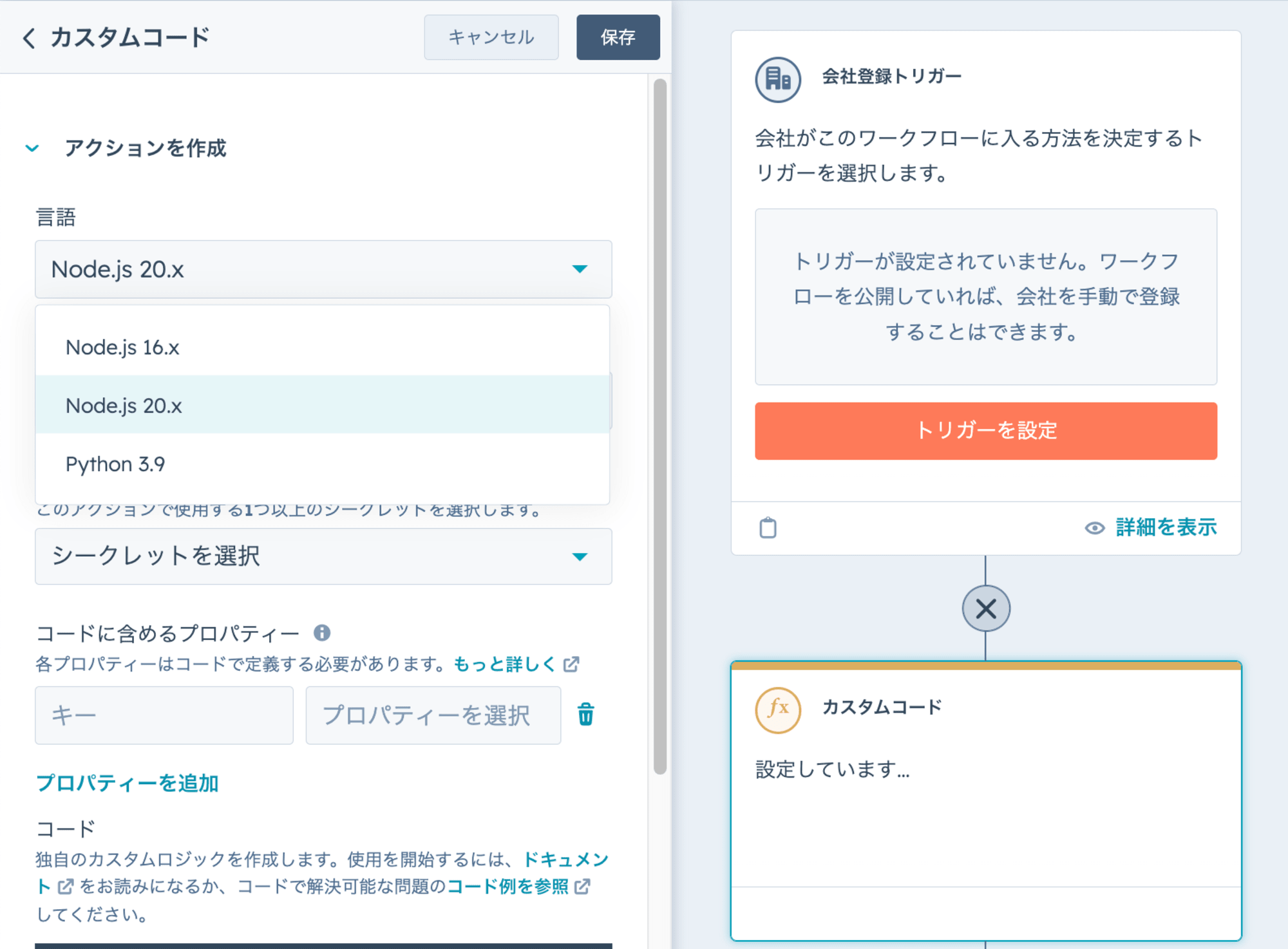
言語を選択します。今回はNode.js 20.xを選びます。

「シークレットを選択」からシークレットを追加します。
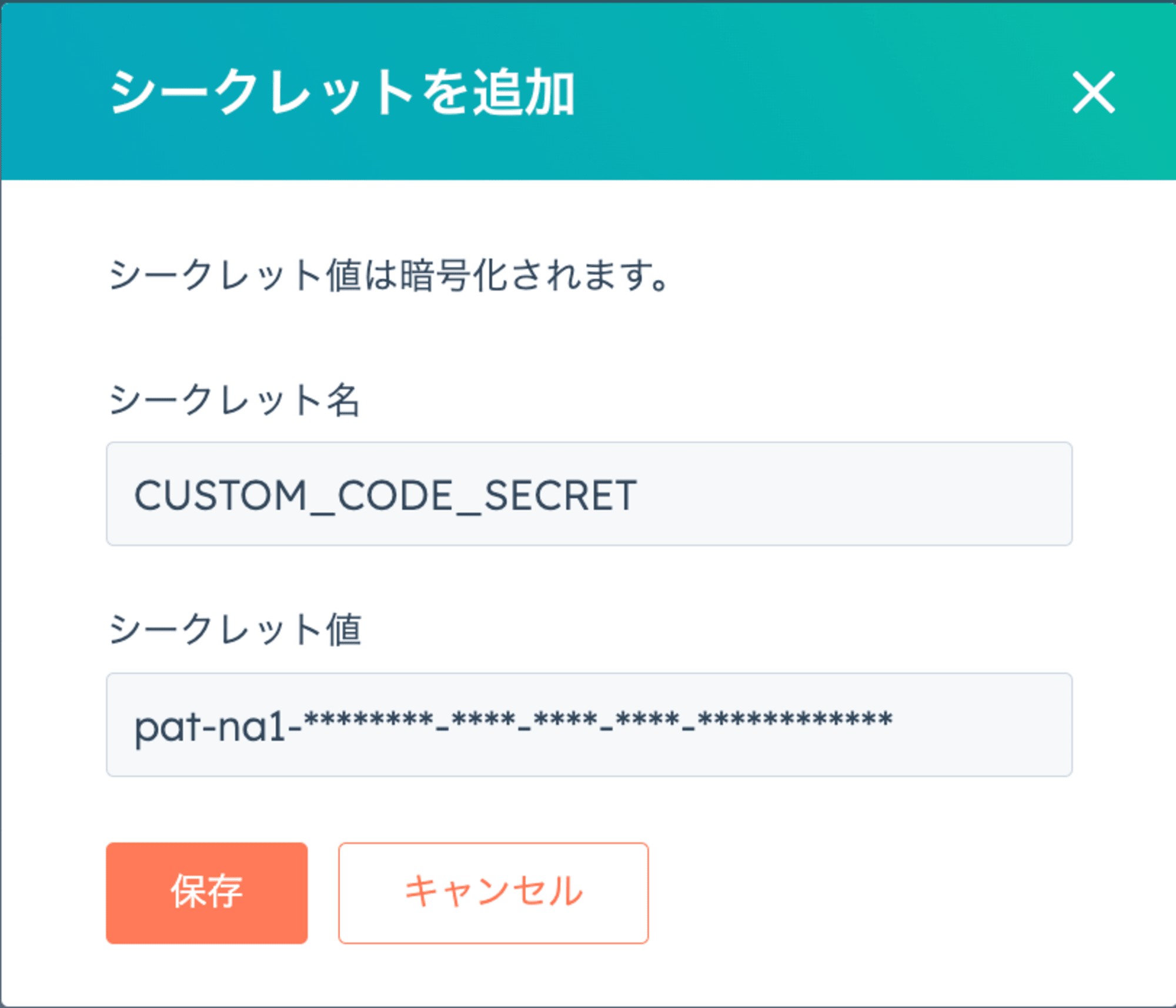
シークレット名を入力し、シークレット値に発行しておいたアクセストークンを入力して保存します。

下記のコードを作成してワークフローを保存します。
const hubspot = require('@hubspot/api-client');
exports.main = async (event) => {
const hubspotClient = new hubspot.Client({
accessToken: process.env.CUSTOM_CODE_SECRET
});
const companyId = event.object.objectId;
let state = '';
await hubspotClient.crm.companies.basicApi
.getById(companyId, ["state"])
.then(results => {
state = results.properties["state"];
});
await hubspotClient.crm.companies.basicApi
.update(
companyId,
{
properties: {
["regional_division"]: getRegionByPrefecture(state)
}
}
);
}
function getRegionByPrefecture(state) {
const hokkaido = ["北海道"];
const tohoku = ["青森県", "岩手県", "秋田県", "宮城県", "山形県", "福島県"];
const kanto = ["茨城県", "栃木県", "群馬県", "埼玉県", "千葉県", "東京都", "神奈川県"];
const chubu = ["山梨県", "長野県", "新潟県", "富山県", "石川県", "福井県", "静岡県", "愛知県", "岐阜県"];
const kinki = ["三重県", "滋賀県", "京都府", "大阪府", "兵庫県", "奈良県", "和歌山県"];
const chugoku = ["鳥取県", "島根県", "岡山県", "広島県", "山口県"];
const shikoku = ["香川県", "愛媛県", "徳島県", "高知県"];
const kyushu = ["福岡県", "佐賀県", "長崎県", "熊本県", "大分県", "宮崎県", "鹿児島県", "沖縄県"];
if (hokkaido.includes(state)) {
return "北海道地方";
}
if (tohoku.includes(state)) {
return "東北地方";
}
if (kanto.includes(state)) {
return "関東地方";
}
if (chubu.includes(state)) {
return "中部地方";
}
if (kinki.includes(state)) {
return "近畿地方";
}
if (chugoku.includes(state)) {
return "中国地方";
}
if (shikoku.includes(state)) {
return "四国地方";
}
if (kyushu.includes(state)) {
return "九州地方";
}
}
動作確認
ワークフローを有効化して動作を確認します。
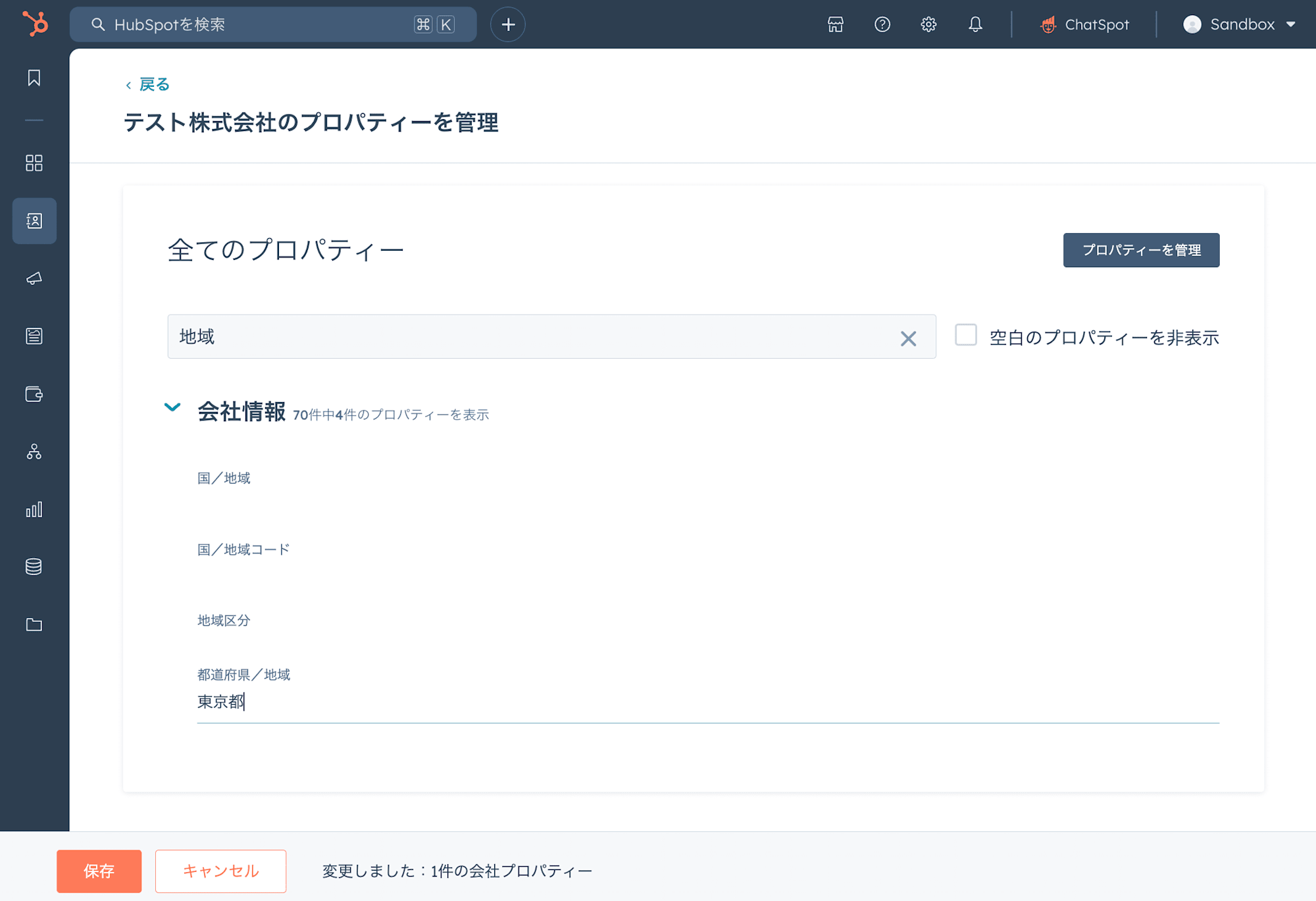
「都道府県/地域」に東京都と入力して保存します。

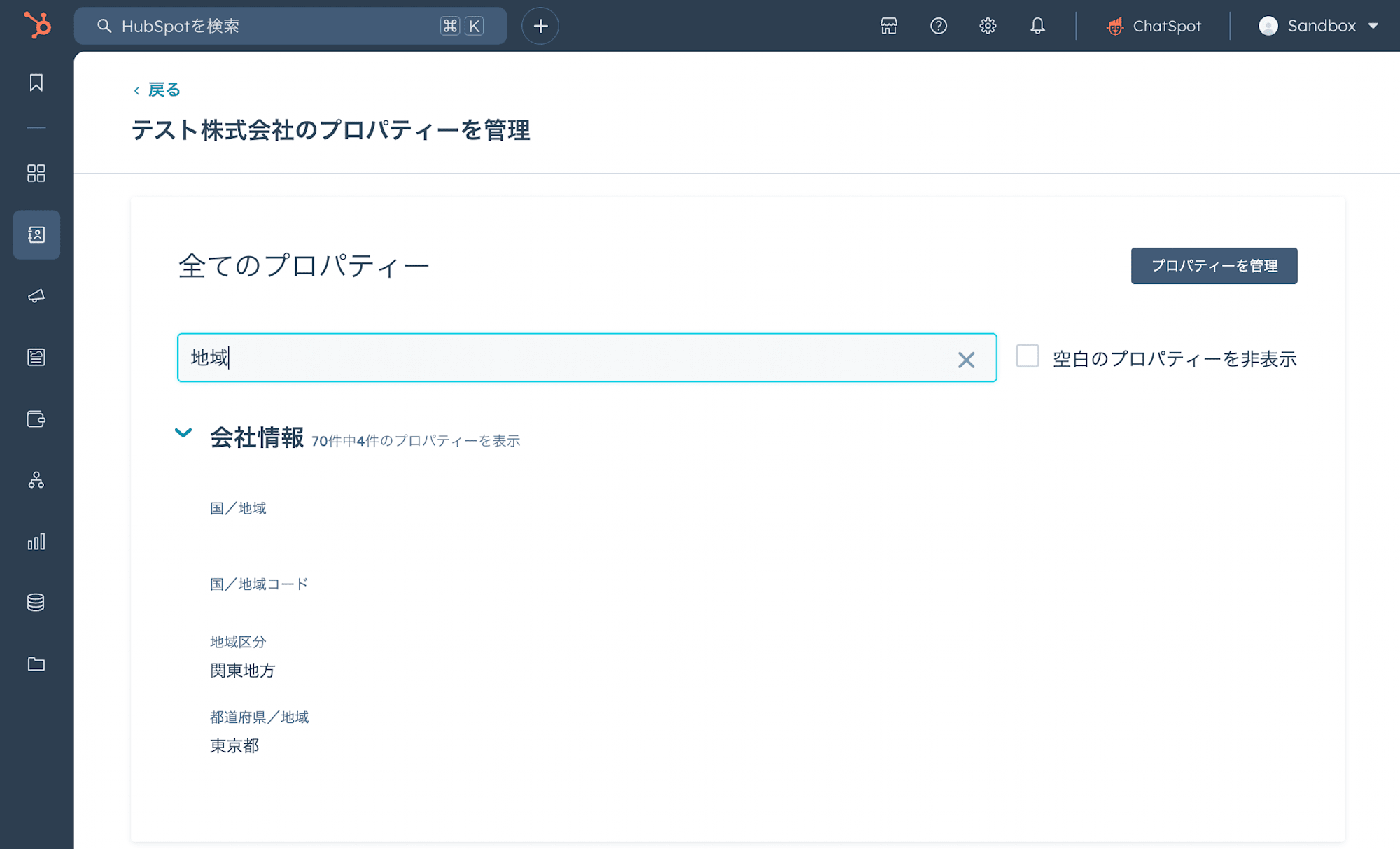
「地域区分」が関東地方に更新されました。

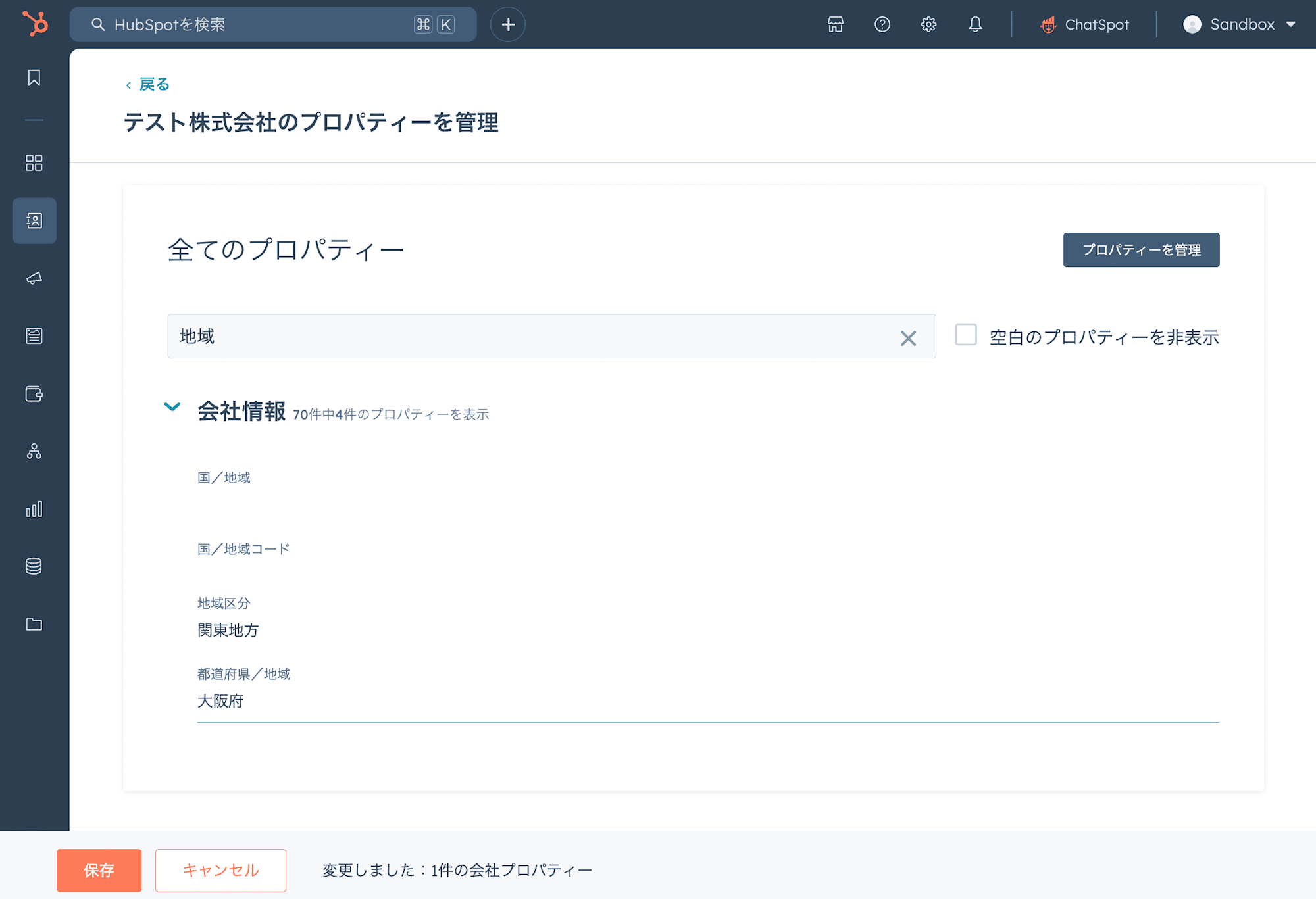
「都道府県/地域」を大阪府に変更して保存します。

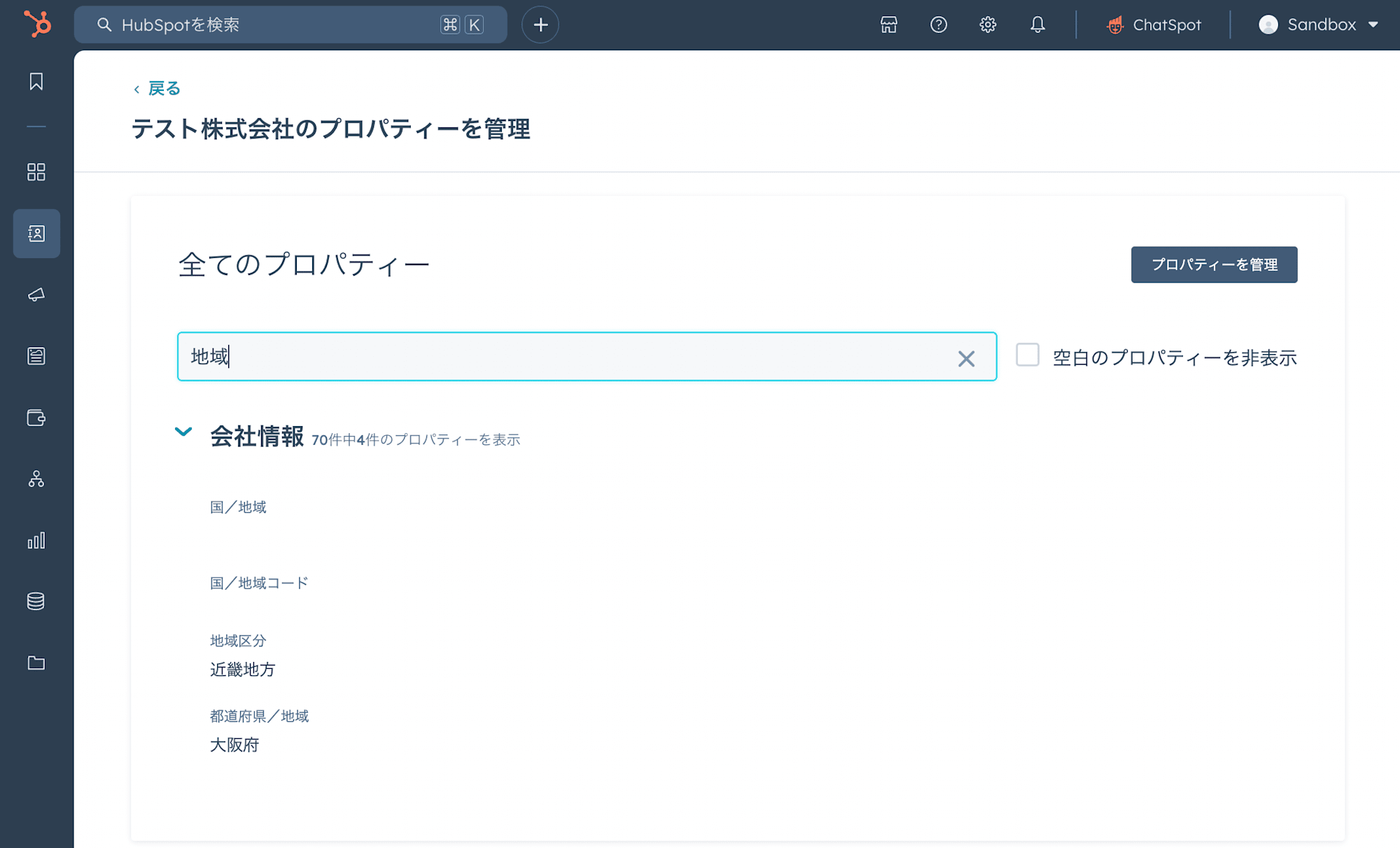
「地域区分」が近畿地方に更新されました。

意図通りに動作することが確認できました。
感想
今回作成したプロパティの変更を他プロパティに作用させるといった、簡単な処理には使い勝手が良さそうに感じました。
反面、使用できるライブラリに制限があったり、複数のカスタムコードで使用する処理を共通化するといったことは出来ないので複雑な処理を実装するには向かなそうです。
その場合は外部で処理を実装してカスタムコードからAPIをコールするなどの工夫が必要かなと思いました。










